התוסף PixelYourSite מעולה להטמעת פיקסלים באתר, במאמר הקודם – התקנת PixelYourSite באתר שלכם – הסברנו איך להטמיע את התוסף והפיקסלים בצורה קלה. בפוסט הבא אנחנו נלמד איך להוסיף קוד המרות של גוגל אדס, איך להגדיר אירועים (Events) באתר, איך לבנות המרות מותאמות אישית בפייסבוק וקהלים מותאמים אישית על בסיס קליקים באתר (ClickEvent), כמו כן נלמד על אירועים אוטומטיים שנורים בכל דף באתר שלכם (GeneralEvent), ואיך להוסיף פיקסלים נוספים בהדר ובפוטר של האתר שלנו.
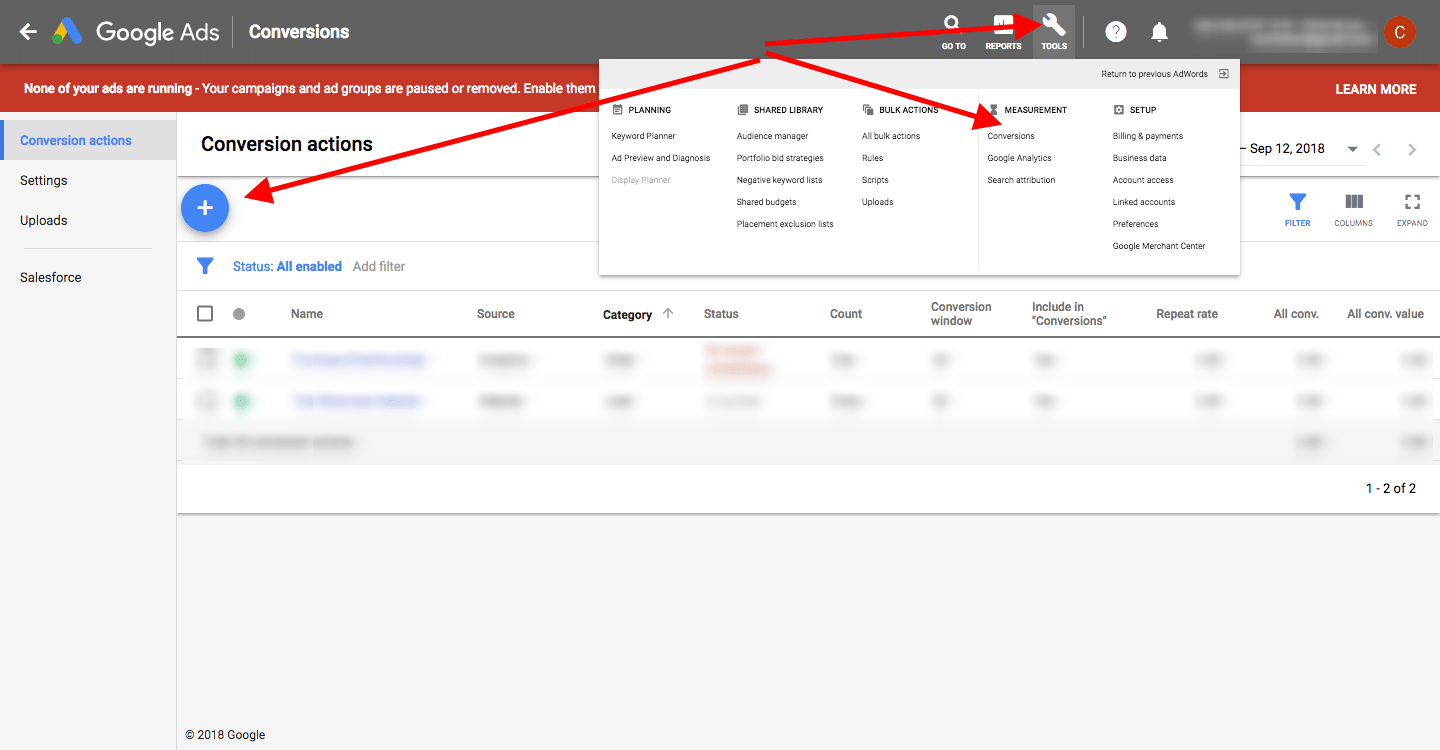
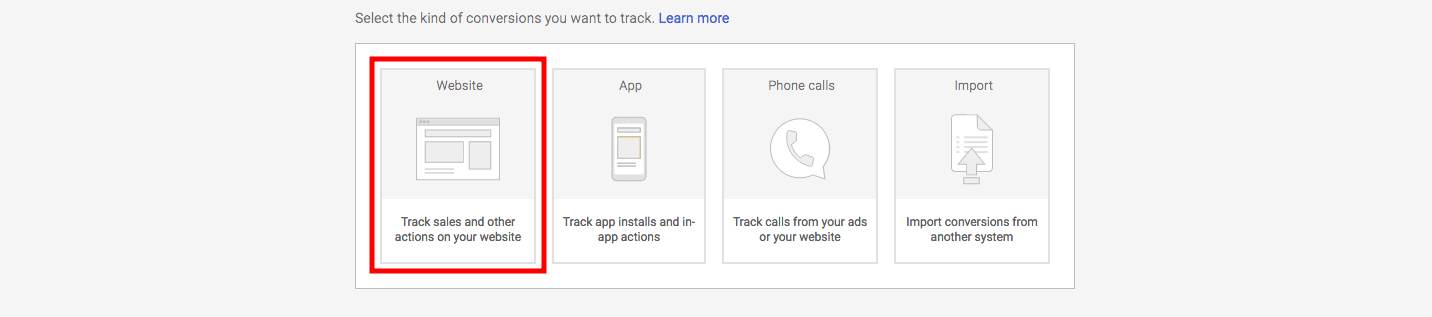
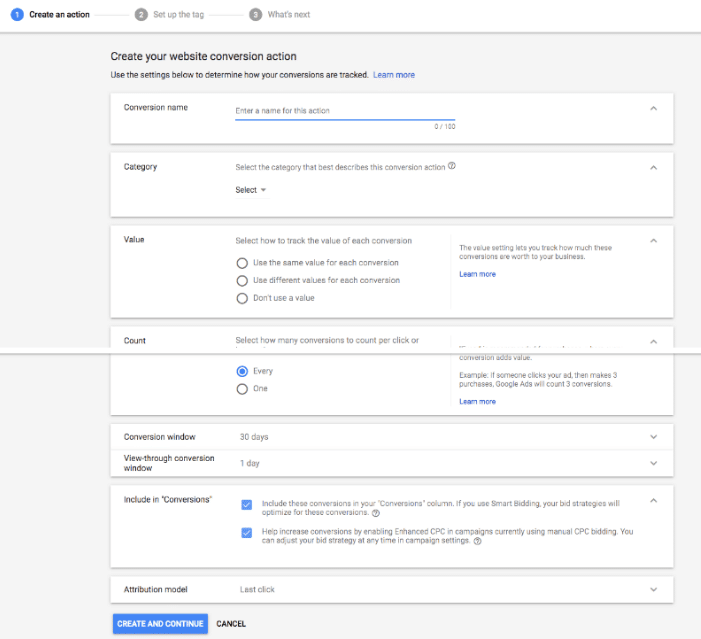
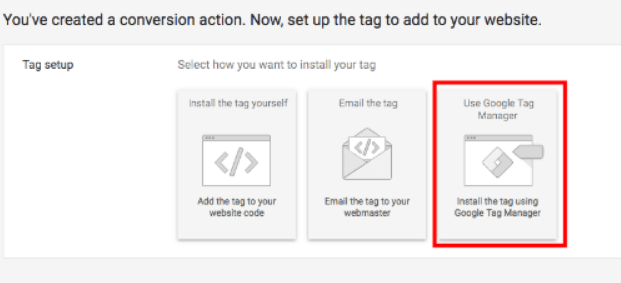
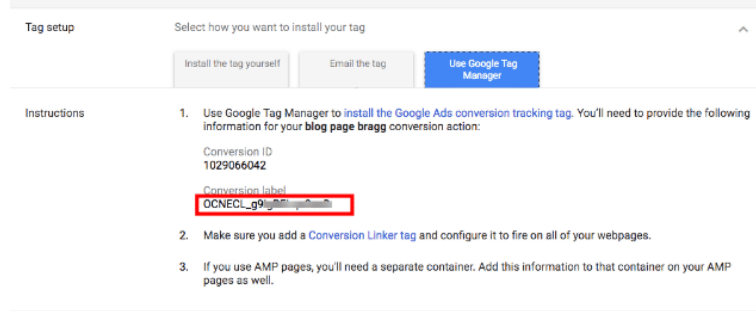
הגדרת קוד המרות של גוגל אדס








הגדרת אירועים באתר
אירועים (Events) הם פיסות קוד קטנות ששולחות מידע על מה שהמבקרים שלך עושים באתר שלכם. בעזרת אירועים תוכלו לעקוב אחר פעולות חשובות, כמו ביקורים בדפים, לחיצות, גלילה, העברת העכבר מעל וכו'.
פרמטרים לאירועים
לכל אירוע יכולים להיות מספר פרמטרים, ששולחים מידע נוסף על אותה פעולה מסוימת. לאירועים של פייסבוק יכולים להיות כל מיני פרמטרים, ואילו לאירועים של גוגל אנליטיקס יש מבנה קבוע. התוסף עוקב באופן אוטומטי אחרי מספר אירועים. נוסף על כך, תוכלו גם להגדיר אירועים משלך בטאב Events:

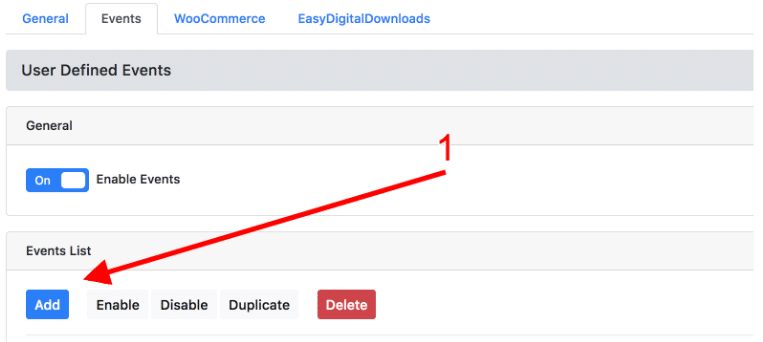
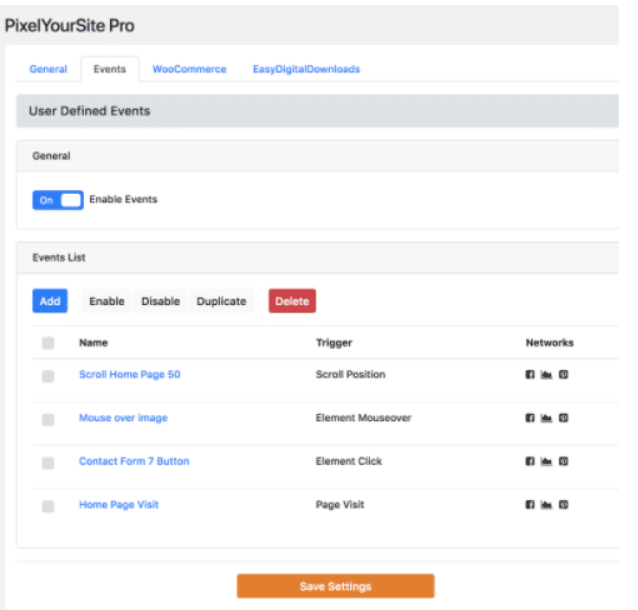
בטאב אירועים תמצאו רשימה של כל האירועים שהגדרתם בעבר (אם בכלל). במעבר עכבר מעל כל אירוע יופיעו כמה אפשרויות: השבת, הפעל והסר. בנוסף, תוכלו לערוך את האירועים שלכם.
טבלת האירועים תציג מידע על האירועים בצורה הבאה:
Name: השם שנתנו לאירוע
Trigger: לפי איזה תנאי יופעל האירוע, כמו: ביקור בדף מסוים, לחיצה על כפתור, לחיצה על כתובת URL מסוימת, העברת העכבר על אלמנט בדף, גלילה בדף וכו'
Networks: באיזה מערכת האירוע יופעל האירוע – פייסבוק, גוגל אנליטיקס, גוגל אדס וכו'
הפעל / השבת אירועים
אם מסיבה כלשהי צריך להשבית את כל האירועים, ניתן לעשות מהכפתור העליון. לחצו על Save Setings אחרי השינויים כדי שהם יכנסו לתוקף
הוספת אירועים
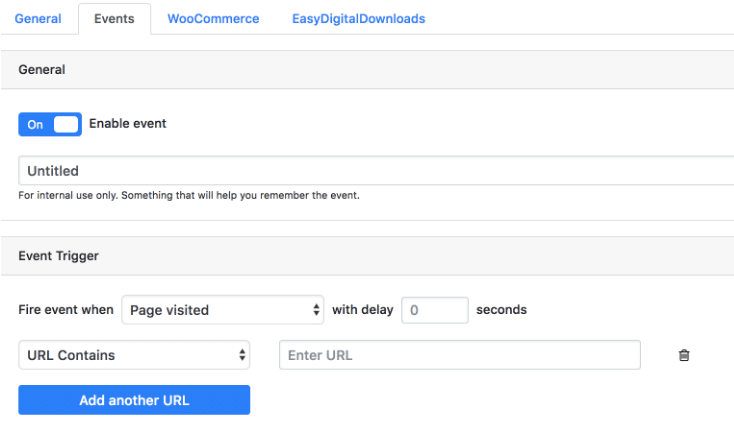
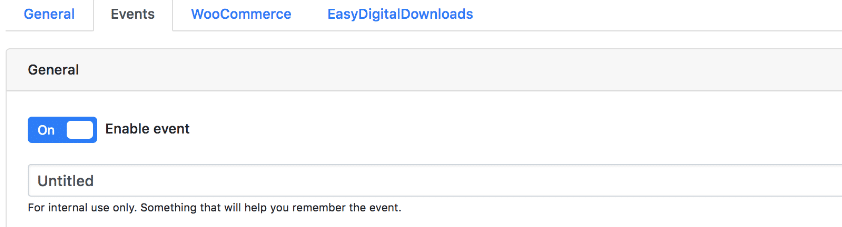
תנו לאירוע שלכם שם רלוונטי, השם משמש למטרות פנימיות וגלוי רק לכם:

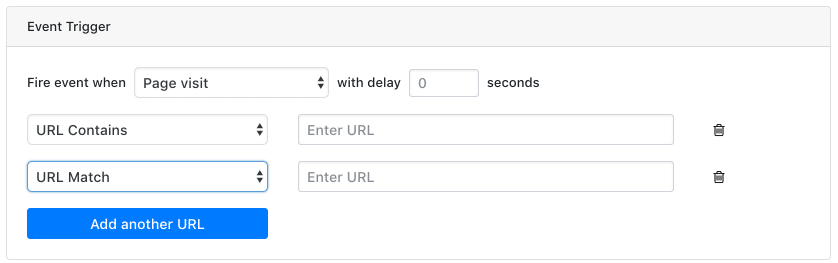
הגדירו את התנאים להפעלת האירוע
בחרו באחד מהתנאים הזמינים:
בבחירת האופציה של כתובת אתר ניתן להשתמש ב-contains או match. כאשר נבחר URL Contains, כל כתובת אתר שמכילה את המחרוזת תפעיל את האירוע. אם נעשה שימוש ב-URL Match, רק כתובת האתר המדויקת תפעיל את האירוע.
* ניתן להוסיף דיילי בירית האירוע של כמה שניות תחת ההגדרה של delay:

הגדירו את האירוע שלכם
ניתן להגדיר את האירוע לרשת אחת או יותר: פייסבוק, גוגל אנליטיקס. לכל רשת תהיה מערכת משלה של אירועים סטנדרטיים, אך תוכל גם להגדיר אירועים מותאמים אישית משלך.
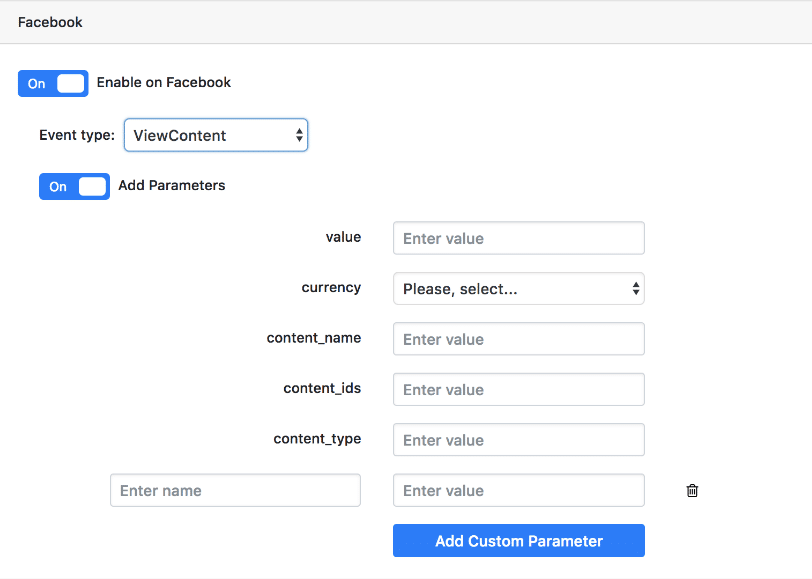
אירועים בפייסבוק:
לחצו על הכפתור Enable on Facebook, בחרו את סוג האירוע. ישנם אירועים סטנדרטים, אבל אתם גם יכולים להגדיר אירועים מותאמים אישית.
הערות:
– ניתן להשתמש באירועים סטנדרטים לאופטימיזציה ולדוחות. ניתן גם לבנות קהל מותאם אישית והמרות מותאמות אישיות.
– לא ניתן לעשות אופטימיזציה לאירועים מותאמים אישית או לראות אותם בדוחות, בשביל זה צריך ליצור המרות מותאמות אישית. באירועים בהתאמה אישית, ניתן לבנות קהל מותאם אישית.
הפעילו את הכפתור Add Parameters בשביל להוסיף ערך, מטבע, וערכים נוספים:

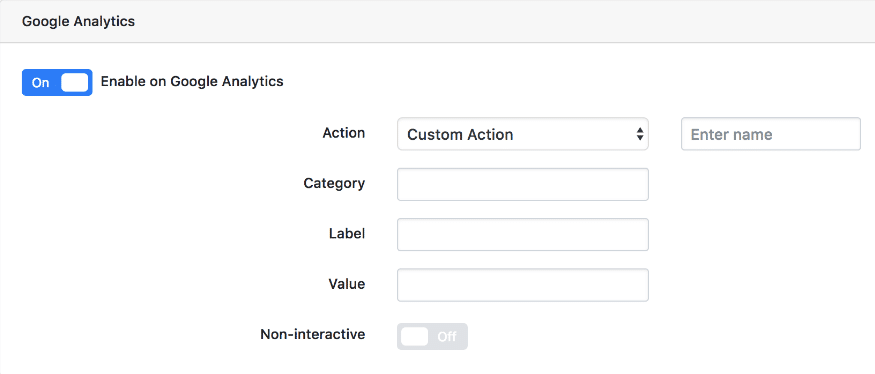
אירועים ב-Google Analytics
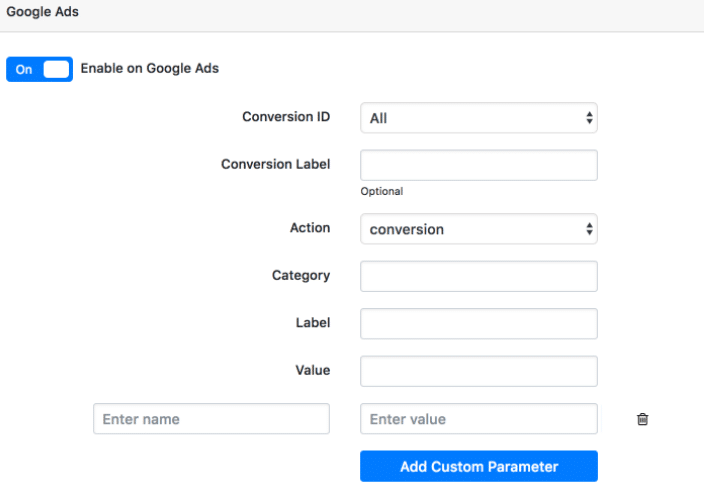
הפיעלו את הכפתור Enable on Google Analytics. לאירועים בגוגל אנליטיקס יש מבנה קבוע:
* action
* category
* label
* value

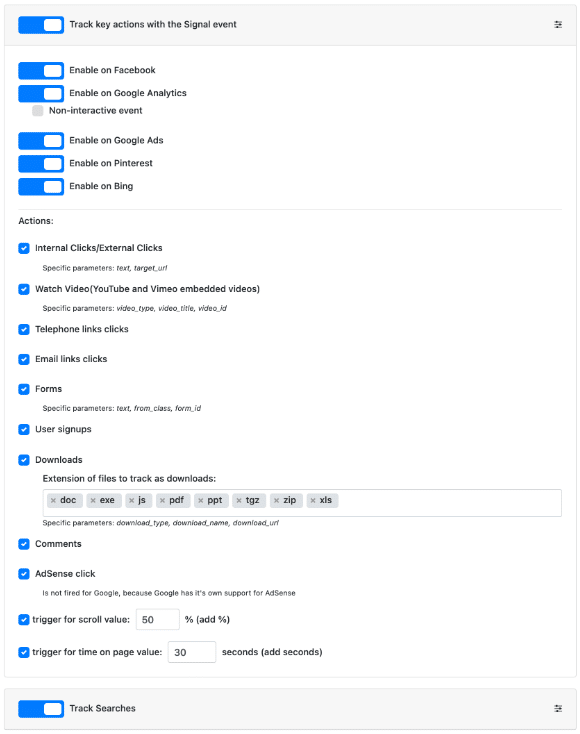
Signal Event
SignalEvent היא אפשרות אוטומטית בתוסף שעוקבת אחרי כל קליק באתר ושולחת לפיקסל של פייסבוק Event שכולל מידע כמו מקור התנועה, תאריך הקליק, ועוד. באנליטיקס נשלח מידע בתור Event שכולל את הלינק, ואת הטקסט על הכפתור (או הלינק).
ניתן להשתמש ב-SignalEvent בשביל ליצור קהלים מותאמים אישית והמרות מותאמות אישית. איוונט זה נועד לעזור לכם להחליף כמעט כל אירוע מותאם אישית שיש לכם. לSignal יש טריגרים שונים ופרמטרים רלוונטיים שיעזרו לכם לעקוב אחר כל פעולה.
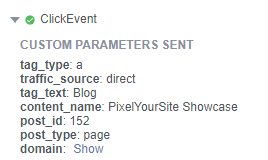
אירוע ה-PageView, מקבל פרמטרים ברירת המחדל, בתוספת שני תגים נוספים – tags ו-post_category. לכל האירועים שהתוסף עוקב אחריהם יש הרבה פרמטרים המוגדרים כברירת מחדל. הם יעזרו לכם לבנות כמעט כל קהל מותאם אישית או המרה מותאמת אישית, לדוגמא:
תוכלו למצוא את ההגדרות שלו בדף הראשי של התוסף:

הפרמטרים של Signal event
הפרמטר החשוב ביותר הוא event_action. פרמטר זה מזהה את הפעולה שמפעילה את האירוע (קליק פנימי, הפעלת וידאו, טופס וכו ').
יש סוגים נוספים של פרמטרים:
text: הטקסט מתוך קישור, כפתור או כפתור של טופס.
target_URL: כתובת אתר היעד של הקישור.
form_class: עוקב אחר ה- CSS של הטופס.
form_id: עוקב אחר מזהה CSS של הטופס.
download_type: עוקב אחר סוג הקובץ, כמו PDF, doc, zip וכו '.
download_name: עוקב אחר שם הקובץ שהורדתם.
download_URL: עוקב אחר ה-URL של ההורדה.
יש קבוצה של "פרמטרים משותפים" שמתווספים לכל האירועים על ידי התוסף:
page_title: עוקב אחר הכותרת של הדף שבו האירוע מתרחש.
post_type: עוקב אחר סוג הפוסט שבו האירוע מתרחש.
post_id event_URL: עוקב אחר כתובת האתר שבה האירוע מתרחש.
user_role: עוקב אחר תפקיד המשתמש של המבקר שיורה את האירוע.
event_time (pro): עוקב אחר שעות המשתמש.
event_day (pro): עוקב אחר היום של המשתמש.
event_month (pro): עוקב אחר החודש של המשתמש.
traffic_source (pro): עוקב אחר מקור התעבורה.
UTMs (pro): עוקב אחר תגי URL.
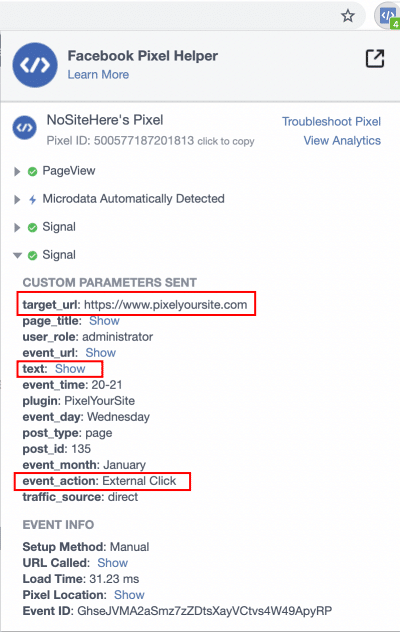
כדי לבדוק לדוגמא אילו פרמטרים נשלחים באירוע SignalEvent באמצעות התוסף של פייסבוק לכרום – Facebook Pixel Helper, היכנסו לאתר שלכם ולחצו על כפתור ולחצו על קישור או כפתור, תוכלו לראות בתוסף אילו פרמטרים נשלחים לפייסבוק:

המרות מותאמות אישית בפייסבוק וקהלים מותאמים אישית על בסיס קליקים באתר (Signal Event)
Track clicks (pro trigger)
ה-SignalEvent ילחץ על קישורים פנימיים או חיצוניים.
event_action: קליק פנימי או קליק חיצוני
target_url: כתובת האתר שנפתחה על ידי הקישור
text: טקסט הקישור או הכפתור

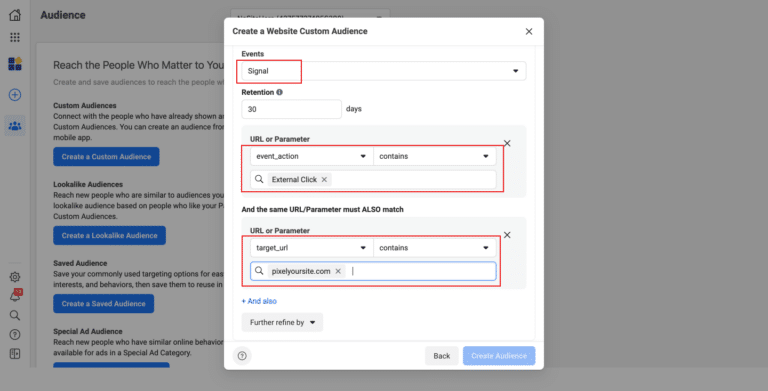
קהלים מותאמים אישית של פייסבוק מתוך clicks
אפשר להשתמש באירוע Signal ליצירת קהלים מותאמים אישית ו- Lookalikes.
קהלים מותאמים אישית אלה יכולים להיות רחבים מאוד, כמו כל מי שלחץ על קישור, או מאוד ספציפי, אנשים שלחצו על קישור מסוים מדף מסוים.
דוגמא:
אנשים שלחצו על קישורים חיצוניים שמפנים לאתר pixelyoursite.com.

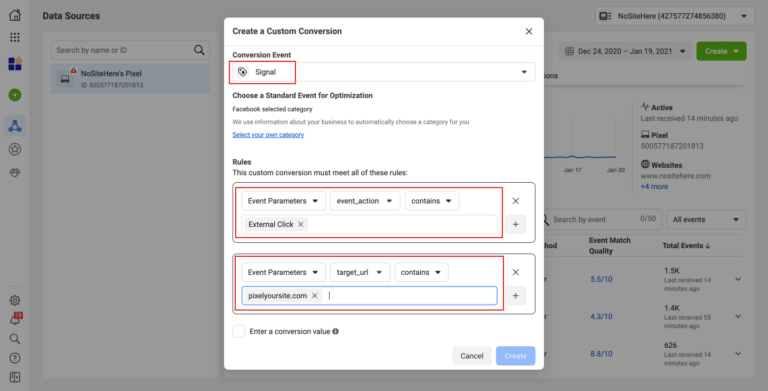
המרות מותאמות אישית של פייסבוק מתוך clicks
אפשר להשתמש באירוע Signal ליצירת המרות מותאמות אישית.
דוגמא:
אנשים שלחצו על קישורים חיצוניים שמפנים לאתר pixelyoursite.com.

שימו לב, בדיוק כמו שעוקבים אחרי קליקים, ניתן לעקוב אחרי צפיות בוידאו, שיחות טלפון, הורדות, קליקים על מייל וכו'.
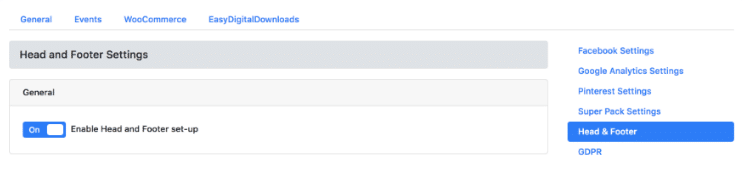
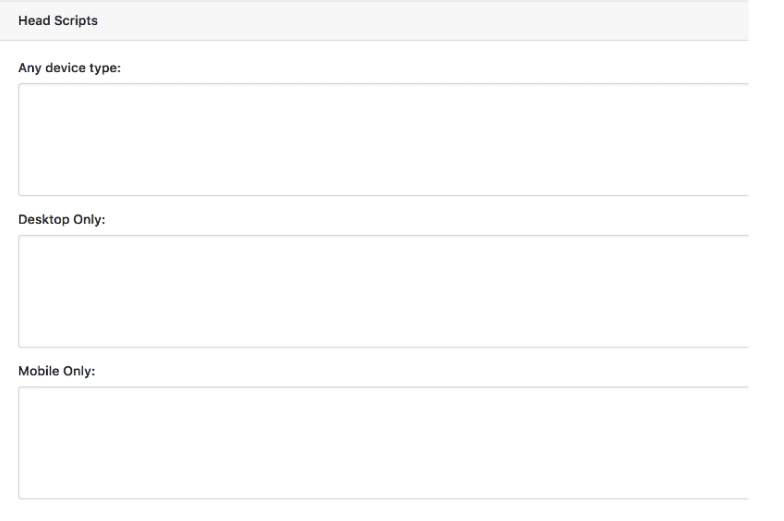
הטמעת סקריפטים נוספים בהדר ובפוטר של האתר



סיכום
קצת עליי
גיא מרגי, בן 26, מומחה בניהול קמפיינים בדיגיטל ובמגוון ערוצים.