אחד השלבים החשובים ביותר בשיפור המרות בעמודי הנחיתה הוא העיצוב של הקריאה לפעולה. קריאה לפעולה היא פריט בדף אינטרנט שאמור לעודד את המבקר לבצע פעולה. הסוג השכיח ביותר של קריאה לפעולה הוא כפתור לחיצה שכולל ביטויים כמו "הורדה" או "הרשמה". עיצוב נכון של כפתור קריאה לפעולה (CTA, call to action) דורש תכנון קפדני, הבנה של המשתמשים ובדיקה.
3 טיפים מהירים שיעזרו לכם לשפר את ההמרות בצורה מיידית:
גודל כפתור הקריאה לפעולה
גודל של פריט בדף אינטרנט מעיד על חשיבותו. התחילו בקביעת החשיבות של כפתור הקריאה לפעולה וצרו את הגודל שלו בהתאם. אולי שמתם לב בדפי נחיתה מסוימים שכפתור הקריאה לפעולה גדול הרבה יותר מלוגו החברה. אמנם הלוגו בראש הדף, אבל כפתור הקריאה לפעולה הוא ככל הנראה הדבר הראשון שבו מבחינים, בגלל גודלו יחסית לפריטים אחרים בדף.
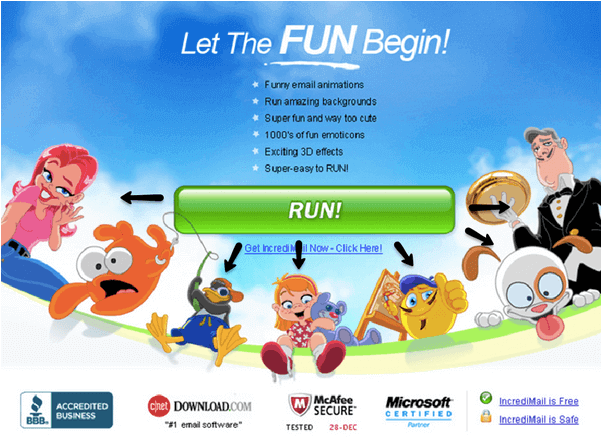
כשעבדנו עם Incredimail הקפדנו שכפתור הקריאה לפעולה יהיה גדול יותר מהלוגו ושכל האלמנטים האחרים יצביעו לעברו. אמנם יש שפע אלמנטים ססגוניים בדף, אבל העיניים נמשכות לכפתור הקריאה לפעולה בגלל גודלו והיחס בינו לבין האלמנטים האחרים בדף.

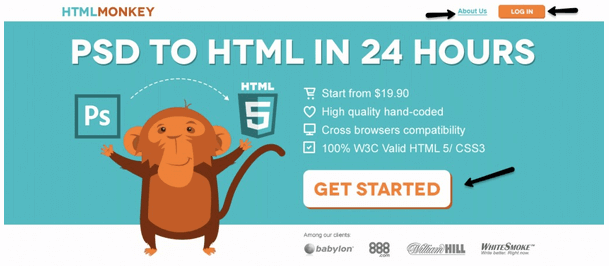
אצל HTMLMONKEY יש כמה כפתורי קריאה לפעולה. כפי שאתם יכולים לראות, כדי להבחין בין החשוב לחשוב פחות עיצבנו את כפתור "התחלה" כך שהוא גדול הרבה יותר מכל פריט פעולה אחר בדף.

מיקום כפתור הקריאה לפעולה
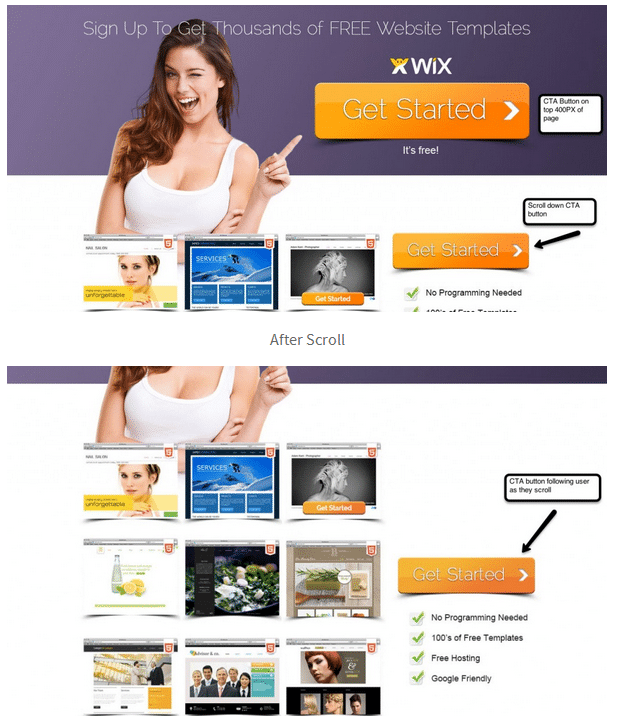
מיקומו של כפתור הקריאה לפעולה בדף חשוב מאוד. כדי לשפר את המרות הקריאה לפעולה כל כפתורי הקריאה לפעולה הראשיים חייבים להיראות מעל קו הקיפול, כלומר להימצא ב-400 פיקסלים הראשונים של דף הנחיתה.
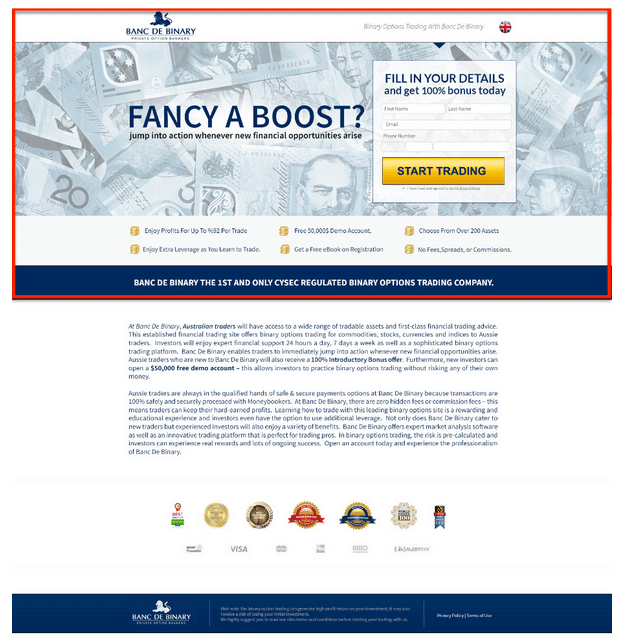
ראו איך מיקמנו את כפתור הקריאה לפעולה בחלק העליון של האתר אצל Banc De Binary. החלק המסומן באדום הוא ב-400 פיקסלים העליונים של דף הנחיתה, והשאר ייראה רק כשהמשתמש יגלול מטה.

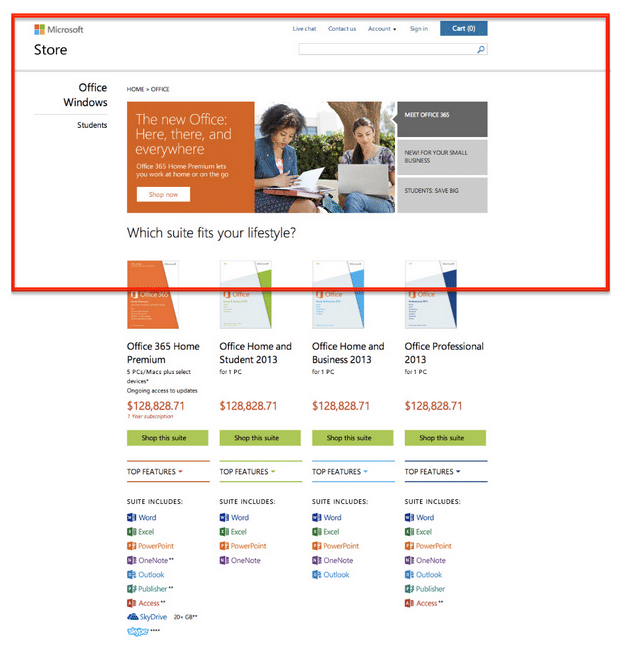
שימו לב לדף הנחיתה של מיקרוסופט. החלק המסומן באדום הוא 400 הפיקסלים העליונים של דף הנחיתה, וכפתור הקריאה לפעולה ייראה רק כשהמשתמש יגלול מטה.

דרך נוספת למקם את הכפתור באופן שימשוך תשומת לב הוא לגרום לו להיראות כאילו הוא "צף"מעל הדף. פירוש הדבר הוא שכפתור הקריאה לפעולה ירדוף אחרי המשתמש לכל אורך דף הנחיתה.
בעיצוב עבור Wix.com מיקמנו כפתור גדול אחד של קריאה לפעולה בראש הדף (400 פיקסלים הראשונים) ואז הוספנו כפתור קריאה לפעולה נוסף שעקב אחרי המשתמשים כשגללו מטה.

שימוש בשטח ריק להבלטת כפתורי קריאה לפעולה
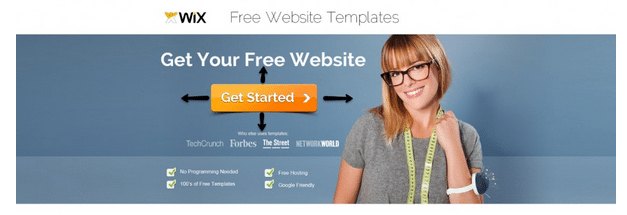
מסגור של כפתור קריאה לפעולה ב"שטח ריק" הוא דרך מצויינת להבליט אותו יחסית לשאר הדף. השטח לא צריך להיות גדול מדי, כדי לא לנתק את כפתור הקריאה לפעולה מפריטים אחרים בדף. צרו כמות שטח נכונה בין כפתור הקריאה לפעולה לבין פריטים אחרים, כך שהם עדיין יצביעו לכיוון הקריאה לפעולה, תוך כדי הבלטה.
כפי שאתם יכולים לראות, בדף הזה של Wix.com יצרנו מספיק שטח ריק בין כפתור הקריאה לפעולה לבין שאר הפריטים בדף, אבל פריטים אחרים כמו הכותרת והתמונה עדיין מצביעים לעברו.

טיפ חשוב!
תמיד עשו בדיקות! צרו עוד דף נחיתה אחד עם עיצוב זהה לבדיקה של כפתורי קריאה לפעולה שונים. נסו גיוון בצבעים, בניסוח, במיקומים ובגדלים.
אל תשכחו:
- הקפידו על מבחן קל – בחנו רק פריט אחד כדי שתוכלו להסיק מסקנות קונקרטיות.
- מעקב מעקב מעקב – הקפידו לעקוב אחרי הבדיקות באמצעות גוגל אנליטיקס.
על הכותבת
פוסט אורח זה נכתב על ידי טליה וולף, מנכ"לית חברת Conversioner. הפוסט פורסם במקור בבלוג של חברת Conversioner. חברת Conversioner היא חברת האופטימיזציה המובילה המתמחה בהגדלת רווחים ללקוחות תוך שימוש באלמנטים פיסכו-אמוציונאליים דרך שיפור של תהליך הרכישה באתר, דפי נחיתה, אפליקציות ודפי מובייל, באנרים ועוד. אתם מוזמנים לקרוא עוד מאמרים שלה באתר שלה.